網站還在加載,若只有空白狀態會讓使用者等待得更不安,為舒緩這個載入的焦慮 spinners/loaders 是不錯的解決方案。不過因為即時有了 spinners/loaders,我們還是不知道正在加載什麼或需要多長時間加載,加載時間是未知的,時間久了 spinners/loaders 會給用戶帶來一段不確定的時期的煩躁感。
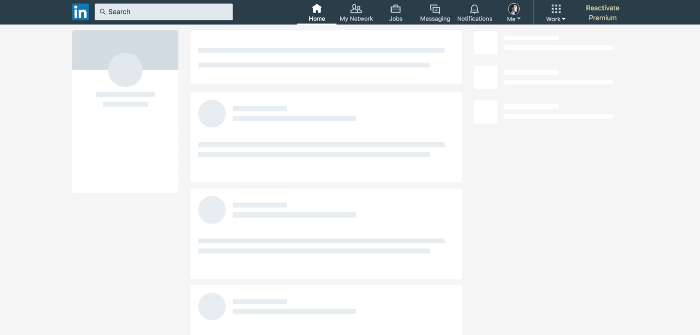
而骨架屏 Skeleton 是通常具動畫效果的感知內容,他在模擬數據加載好後的頁面布局。它們構成畫面後讓使用者了解有那些內容正在載入,像是圖像、內容文本、卡片文章等等。這樣讓使用者在內容出現前就知道內容,會讓使用者以為網速加載速度更快的錯覺,這個錯覺魔法叫做 perceived performance 感知性能
Chakra UI 的 Skeleton 有兩種容積的使用方式:
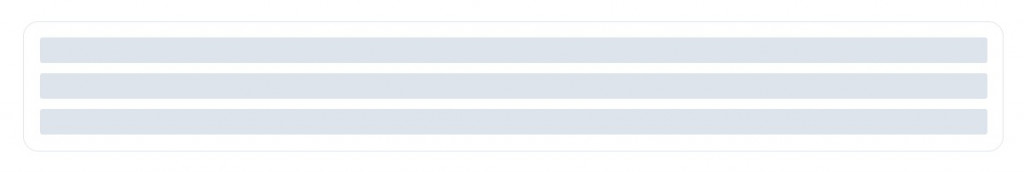
1.指定好高寬去構築類似畫面內容
//文本範例
<Stack>
<Skeleton height='20px' />
<Skeleton height='20px' />
<Skeleton height='20px' />
</Stack>
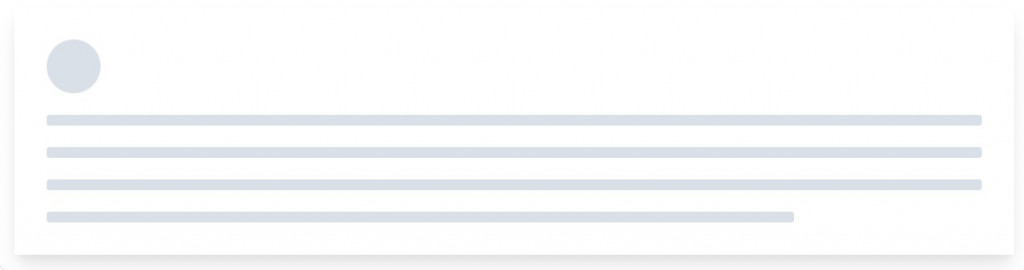
//卡片範例
<Box padding='6' boxShadow='lg' bg='white'>
<SkeletonCircle size='10' />
<SkeletonText mt='4' noOfLines={4} spacing='4' />
</Box>


2.Skeleton wrap 直接包住內容
當我們使用 Skeleton 包住原本的 component ,Skeleton 高寬就會直接按照 component
我們可以通過 isLoaded 這個屬性去控制要呈現否
<Skeleton isLoaded ={isLoaded}> //當載入是 ture 時 Skeleton 不顯示
<span>鐵人賽文章</span>
</Skeleton>
Charka UI 中的 Image 元件有提供 fallback,避免當圖片還在載入中或載入失敗只能呈現空白。fallbackSrc 可是預設圖像(容量小且是靜態檔案)
<Image src='鐵人賽參賽者照.jpg' fallbackSrc='預設頭貼.jpg' />
fallback 可以接受元件,其中我們可以直接傳入 Skeleton,而這個 Skeleton 也會直接是應原本圖片寬高
<Image src='鐵人賽參賽者照.jpg' fallback={<Skeleton />} />
我自己覺得 Image + Skeleton 實在太常用,在個人還有新專案上我會另外建立一個SkeletonImage
import { Image, Skeleton } from '@chakra-ui/react';
export function SkeletonImage(props) {
return <Image fallback={<Skeleton />} {...props} />;
}
要處理載入的圖片,都直接引用它使用
